CHASE PAY
(2015-2017)
What would a mobile payment solution directly from your bank be like?
I joined JP Morgan Chase to help them figure this out.
I started my role as a Lead UX Designer in support of Chase Pay: a mobile app (and eCommerce) digital wallet directly tied to the customer’s Chase credit and debit cards.
There are already many mobile payment solutions available: Apple Pay, PayPal, Samsung Pay... --with many more to come. However, none come from the place where people trust their money to be kept: their bank.
This is where Chase Pay comes in.
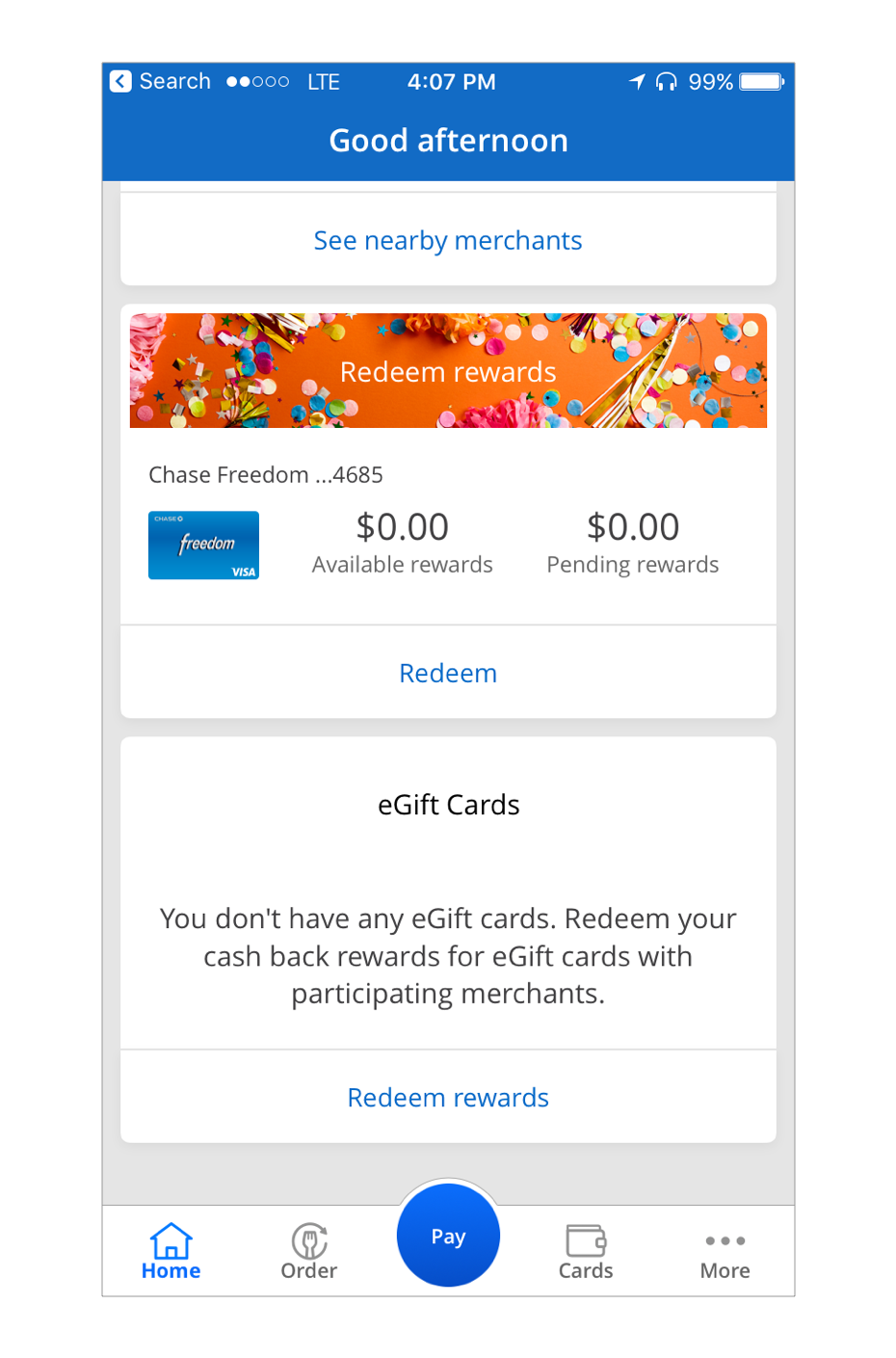
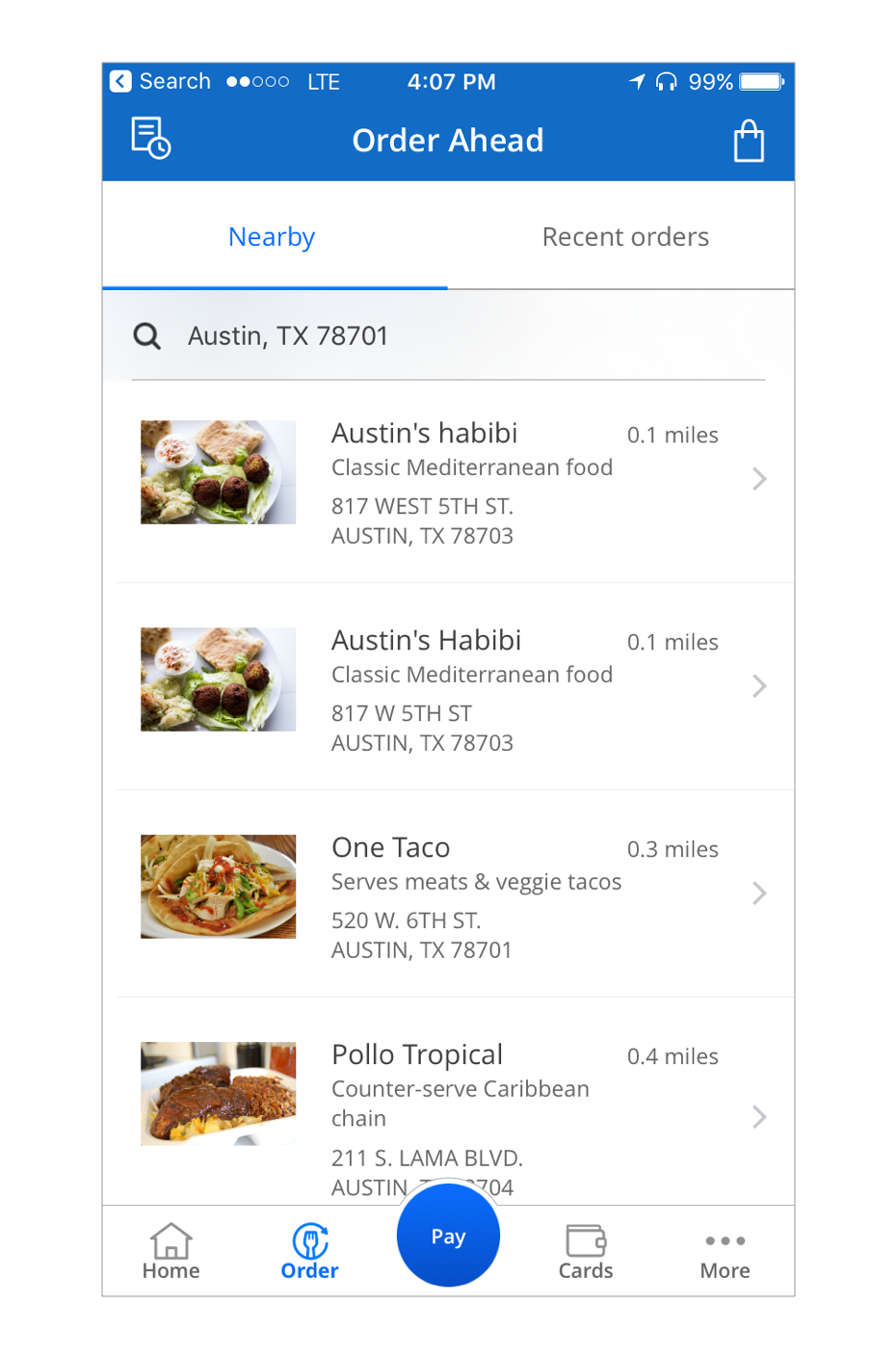
Chase Pay offers the ability to pay using Ultimate Rewards points; exclusive promotions from Chase and other merchants; and the ability to order ahead from hundreds of restaurants.
These are only a few of the features currently available since our "soft launch" in November of 2016.
There are many more exciting capabilities coming for the official launch. It won't be long before they are released and I'm able to share more details here.
building the very first version of chase pay (ios)
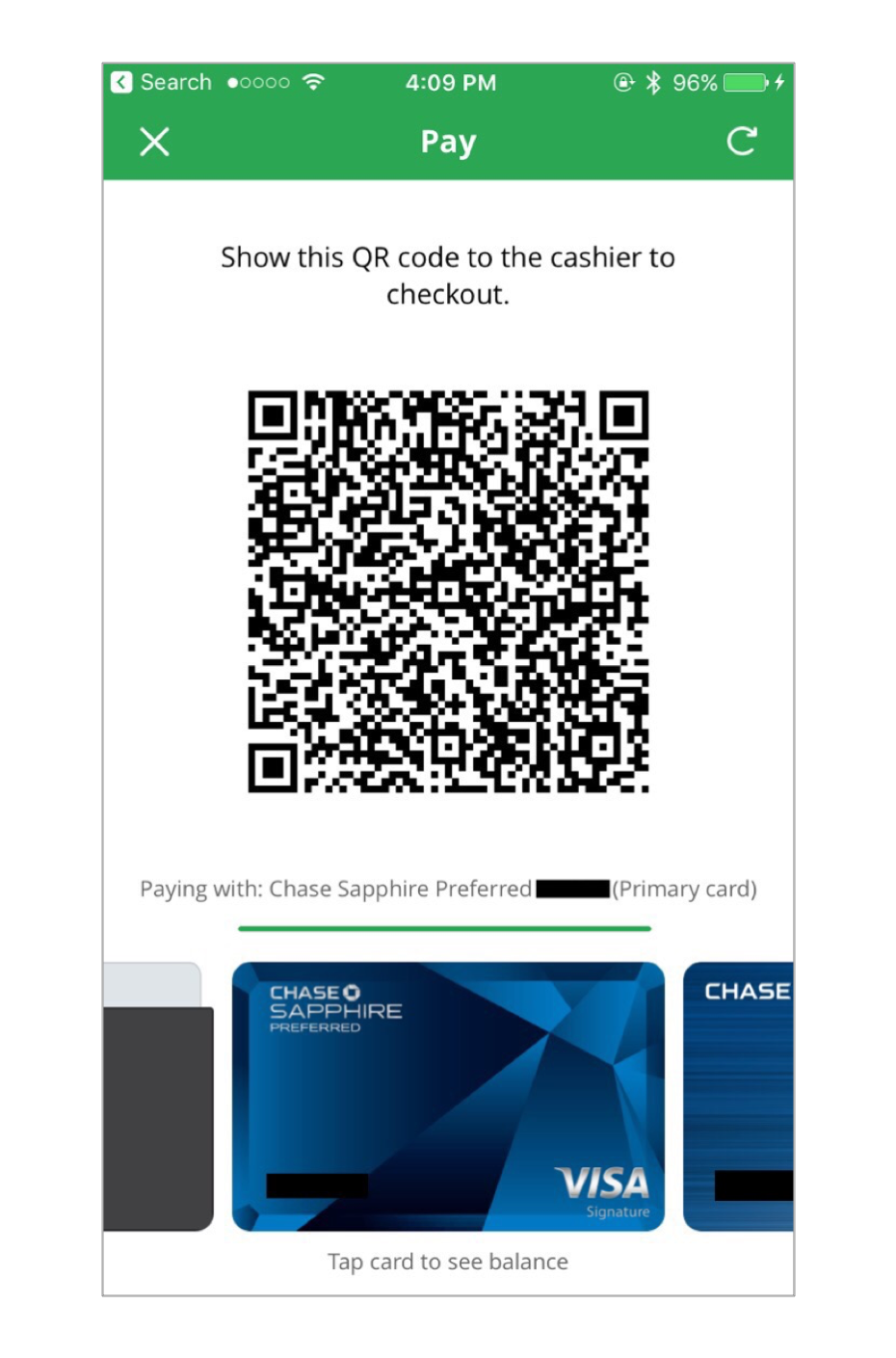
We needed to build a mobile payment solution based primarily on (but not limited to) QR Code technology for "point-of-sale" interactions.
Since we don't have access to the iPhone's NFC capabilities, we needed to find a way to make the extra time it takes to pay with a QR Code as simple and rewarding as possible for Chase Pay users.
Tasks: leading the desgin of the "pay" experience
It was my responsibility as a lead designer to assist product designers with ideation and direction from a research, visual and interaction design perspective.
Actions: ideate. mock up. prototype. test. repeat.
I explored various versions of the pay experience with the team by following a typical design thinking methodology. I began by defining the overall information architecture of the application with a special focus on iOS (but always having in mind what it would mean for Android).
I prefer to take a hands-on approach to leading and mentoring. I engaged with product designers by sketching various pay screen solutions on paper as well as creating low and high-fidelity mockups alongside with them. We followed by meeting regularly and sharing our solutions in bi-weekly design critique sessions I helped facilitate.
Result: a hero action for the pay experience
Various solutions were created by the team, but after I worked through some tweaks with the rest of the team and helped conduct a few research rounds, the first version of the pay view was created. This is the version that made the November 2016 "soft launch" release.
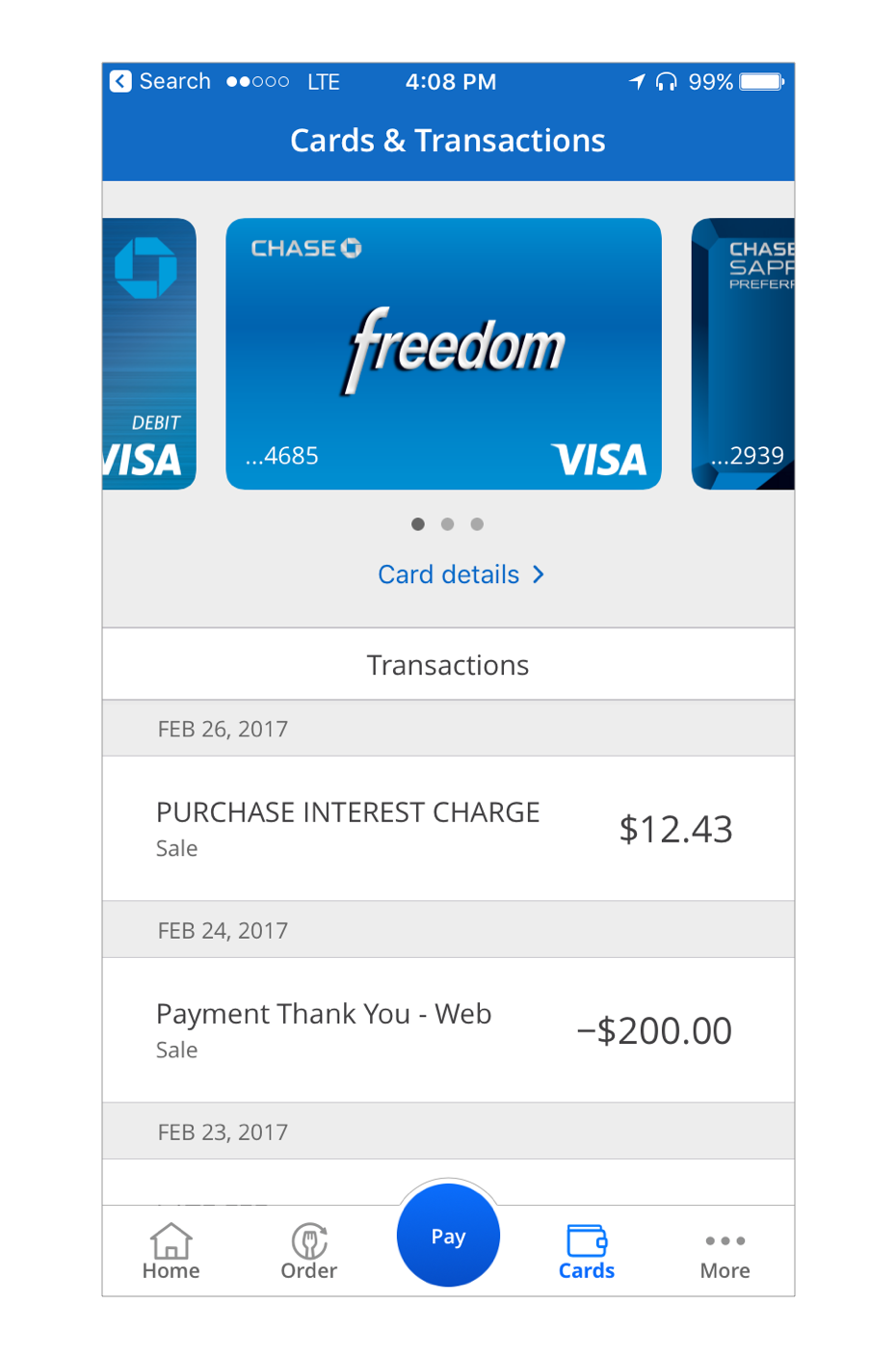
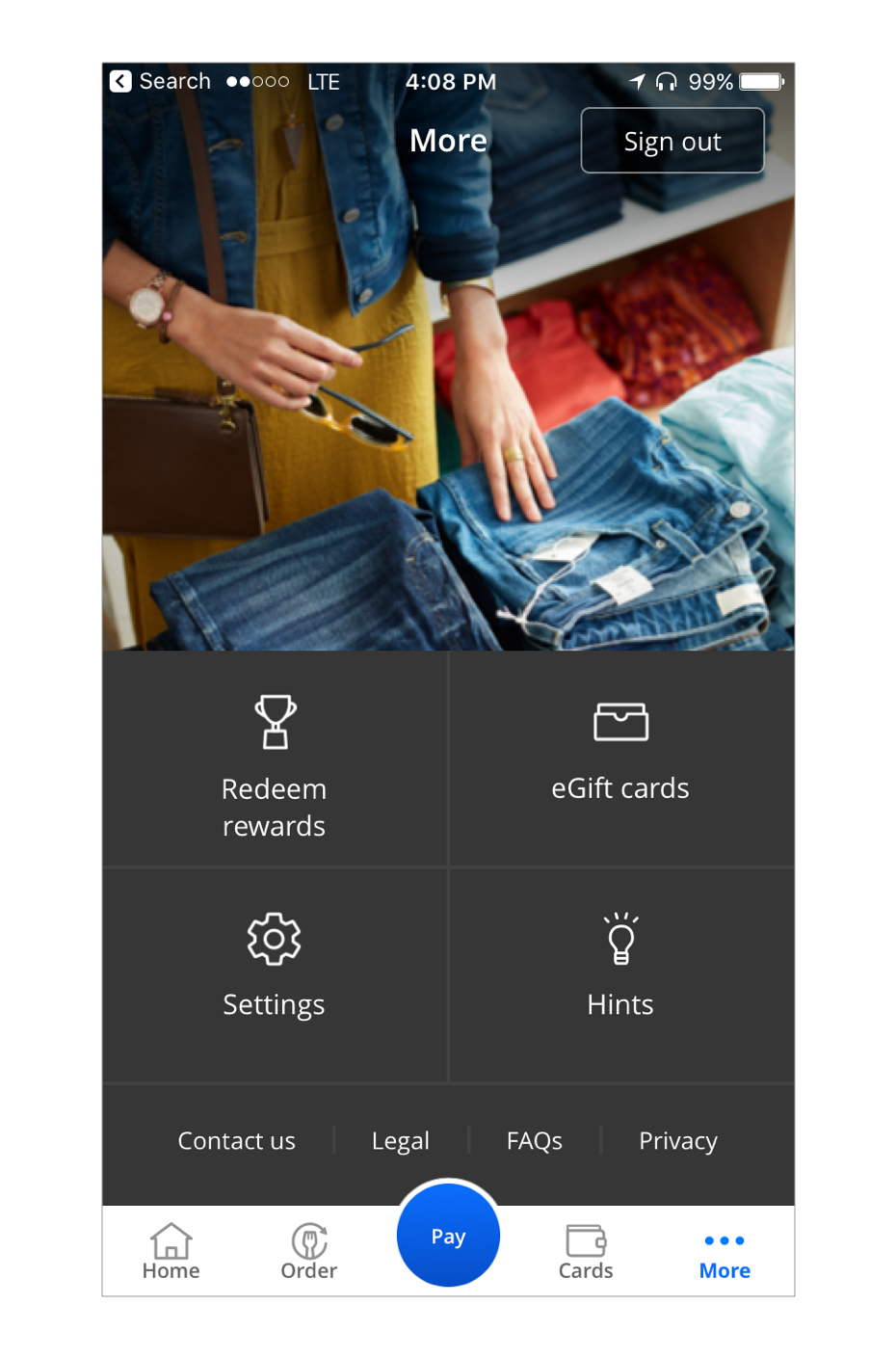
I didn't just focus on the pay view. I also worked directly with the rest of the team on the what resulted in the main navigation for the app. You can see a few examples of it in the images above.
The app is now live on the Apple AppStore and Google Play. If you have a Chase account, go ahead and give it a try --and off course, please let me know what you think!
making chase pay play well with others
My work at Chase also involves looking into the future of the payments altogether. The team I lead is focused on creating future concepts based on merchant relations and partnerships Chase has with other companies.
This work usually doesn't see the light of day for several months after it starts. Sometimes it may never become a reality. This is the nature of creating and selling concepts the "client" (merchant partner) may or may not accept. It's like being in an agency whilst working for the biggest bank in the U.S.
The process involves lengthily ideation sessions and conversations between the involved parties. It begins with a conversation between Chase and "Merchant X" to get an idea of what the partnership should ultimately yield.
I start the ideation process with my team by sketching and creating low fidelity wireframes in the form of a storyboard. Storyboarding is essential, as it creates a narrative merchant partner and Chase executives can more easily understand.
I present low-fidelity mock-ups internally for review with the product and engineering teams. I also vet these ideas with the rest of the designers during our weekly design critique sessions.
Whenever possible, I include these low-fidelity flows in the research team's schedule to get real user feedback on the concept I'm working on. Lastly, when we have gathered enough feedback, my team and I begin prototyping the experience to share with Chase executives (and later, the merchant partner) using tools such as Keynote or Principle.
In the end, my job when designing future concepts is to translate ideas and proposals from all sides into a prototype that justifies the concept's potential existence for both companies.
If I am successful in communicating a compelling user experience for the proposed idea, and both parties agree on it, a deal can be reached. At this point, I begin the handoff process to other production designers in my team who take over all the necessary deliverables required by engineering. I also work directly with researchers every step of the way throughout testing and completion.
There are many future concept projects currently in the works that I unfortunately can't share... yet, but they will be posted here once they are released.
However, one of this projects has finally been announced...
PayPal + Chase pay (July 2017)
One of the projects I've been leading for the last couple of months from a design standpoint is a recently announced partnership between PayPal and Chase.
This partnership will allow PayPal users to add Chase Pay as a form of payment inside the PayPal wallet, among other things.
Here's a short blog post I wrote about the project.